-
Categoria: Apple
-
Pubblicato Giovedì, 06 Novembre 2014
-
Scritto da Guido Tangorra
Nelle ultime versioni di Xcode, Apple ha apportato diverse modifiche al suo ambiente di sviluppo tra cui l’uso di default della Storyboard per la costruzione dell’interfaccia. Nonostante ciò è ancora possibile creare interfacce grafiche su file Nib come nelle versioni precedenti anzi c’è chi ancora predilige questo metodo.
Online inoltre si possono trovare diversi tutorial che partono da template quali il
Window-Based Application e il
View-Based Application presenti nelle precedenti versioni di Xcode ma ormai non più presenti in Xcode 5.
Questa serie di tutorial vuole essere una guida alla creazione dei principali template basati su file Nib in Xcode 5. Iniziamo con il template più semplice...
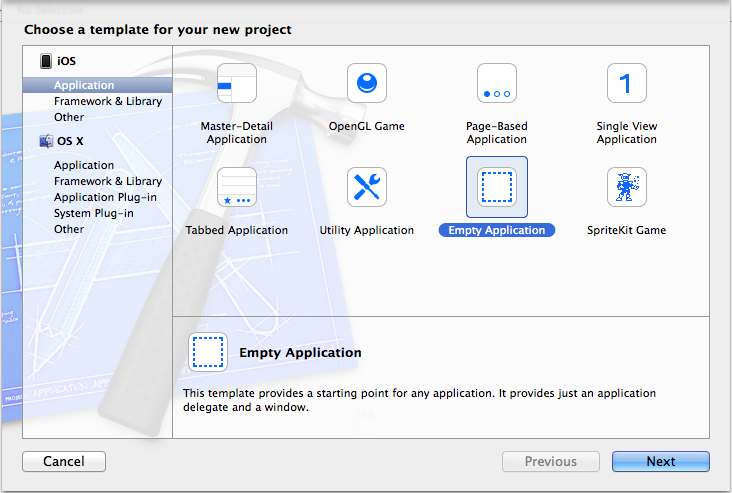
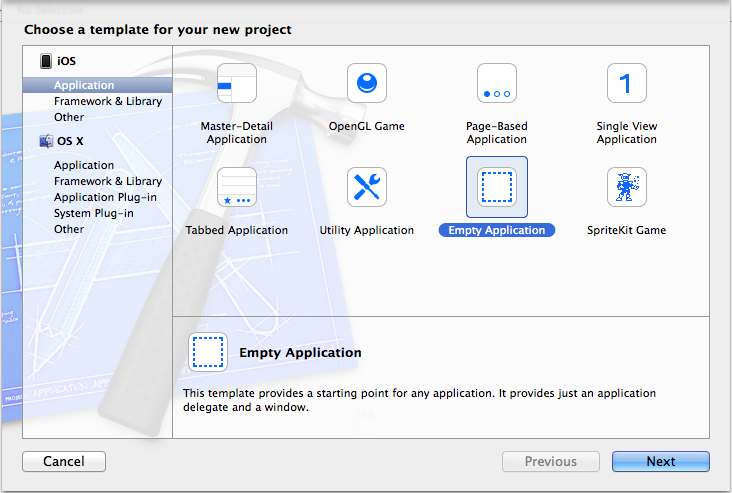
Creiamo una Window-Based Application in Xcode 5Aprite Xcode e create un nuovo progetto. Scegliete
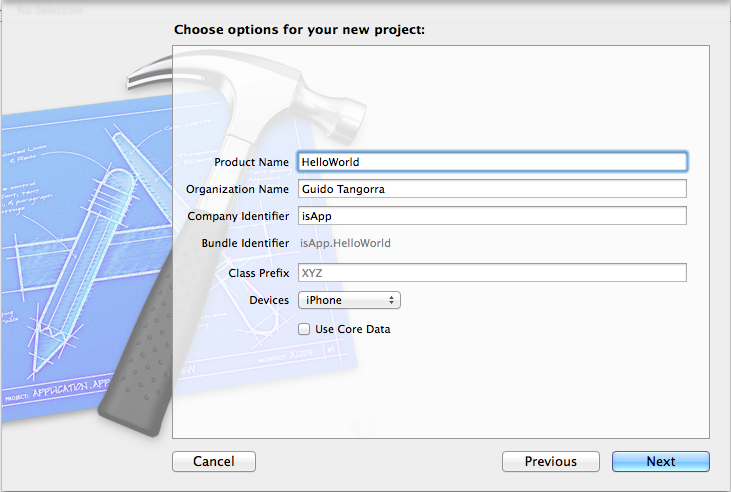
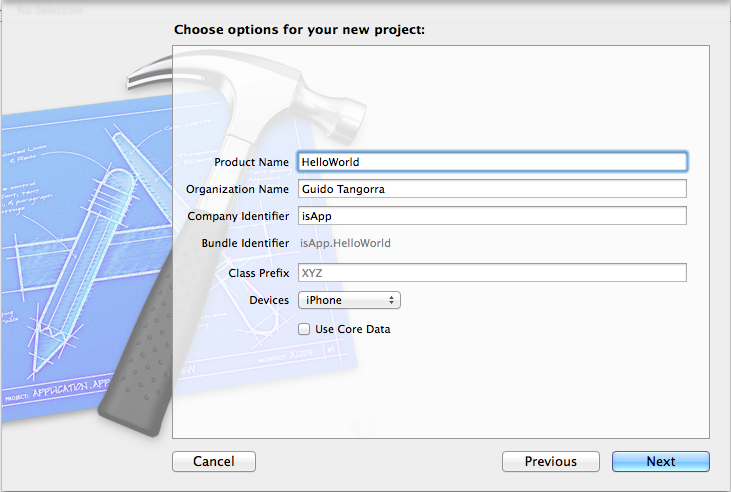
Empty Application come template iniziale e assegnategli un nome a vostro piacimento ad esempio il classico
HelloWorld.


Navigando tra le cartelle del progetto, noterete che non è presente nessun file Storyboard e nessun file Xib, inoltre l’unica classe presente è l’AppDelegate.
Il template creato corrisponde praticamente al vecchio
Window-Based Application, in questo caso però l’interfaccia è generata tramite codice e non tramite file Nib.
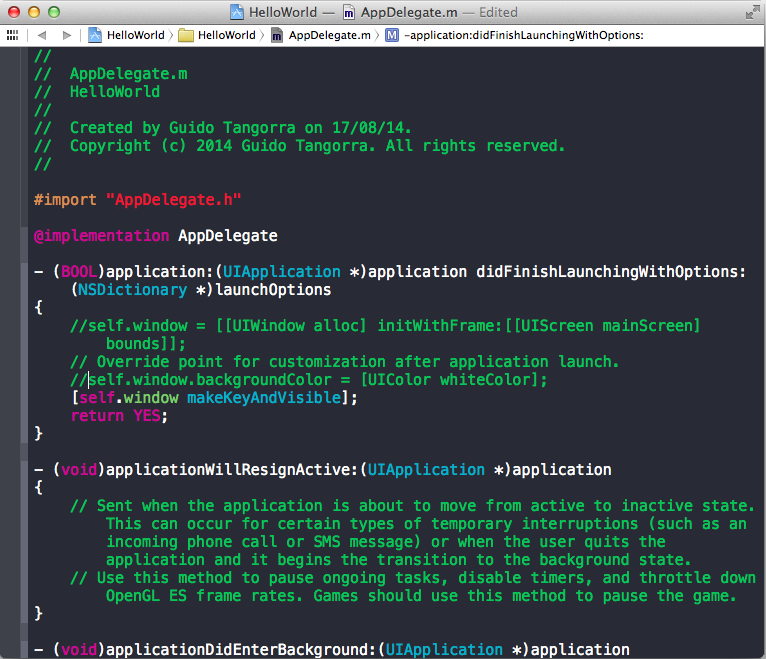
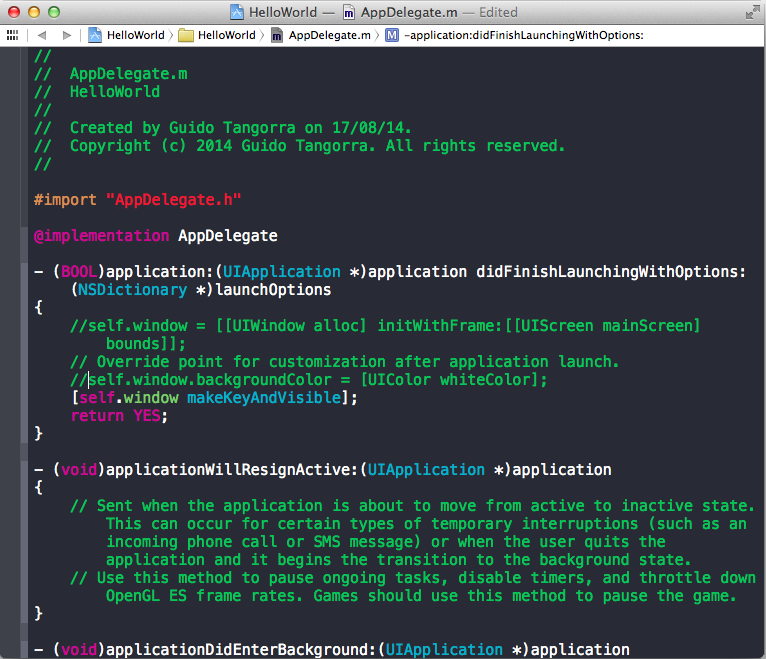
Nel file
AppDelegate.m sono presenti le seguenti righe di codice:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible]; return YES; }
Queste generano una finestra di colore bianco con dimensioni pari a quelle dello schermo dopo che l’applicazione viene lanciata. Potete verificarlo eseguendo l’applicazione (
Product->Run o
cmd+R).
Visto che noi costruiremo la nostra interfaccia su file Nib, le seguenti righe di codice si possono commentare:
//self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//self.window.backgroundColor = [UIColor whiteColor];

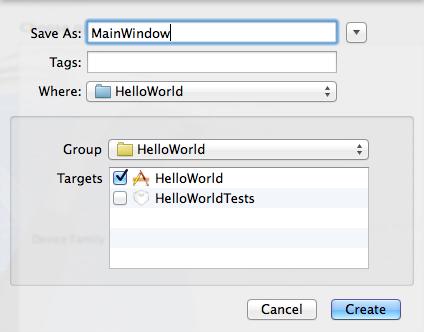
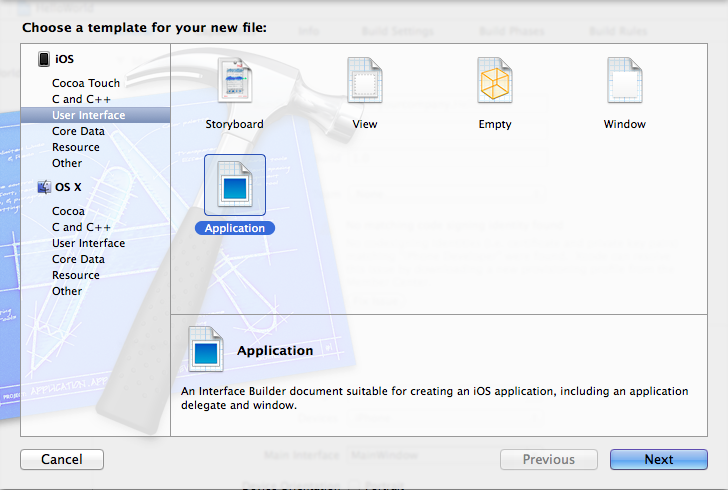
Ora selezioniate la cartella con il nome del vostro progetto, in questo caso
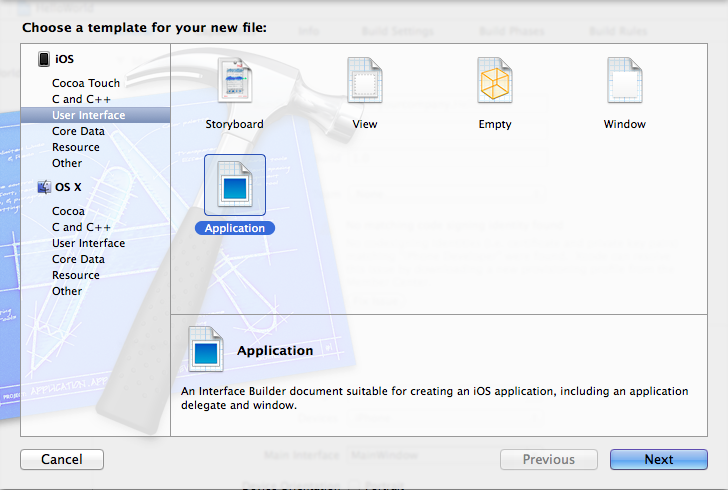
HelloWorld, e create all’interno di essa un nuovo file Xib:
ctrl-click sulla cartella,
click su
New File…,
click su
User Interface nella colonna di sinistra e infine selezionate
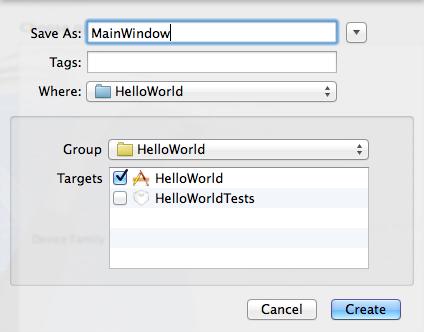
Application come template. Chiamate il file
MainWindow.


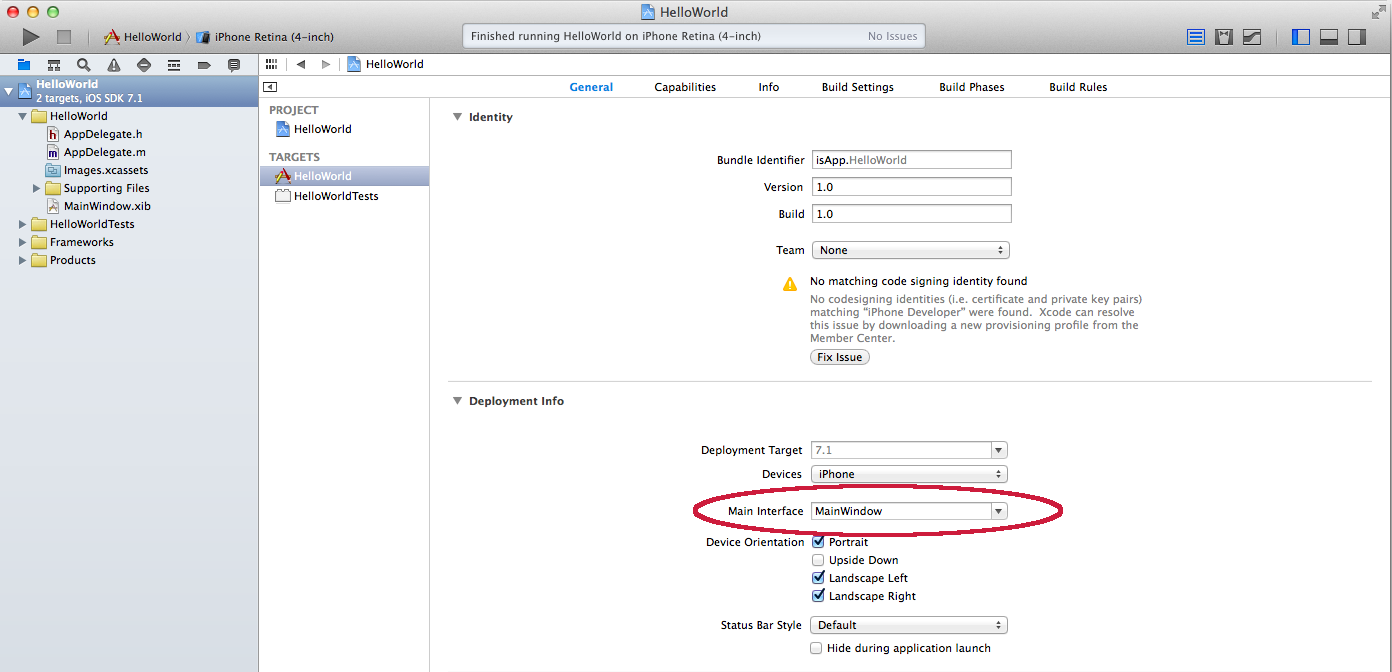
Questo sarà il file principale per creare l’interfaccia, il file Xib relativo all’oggetto
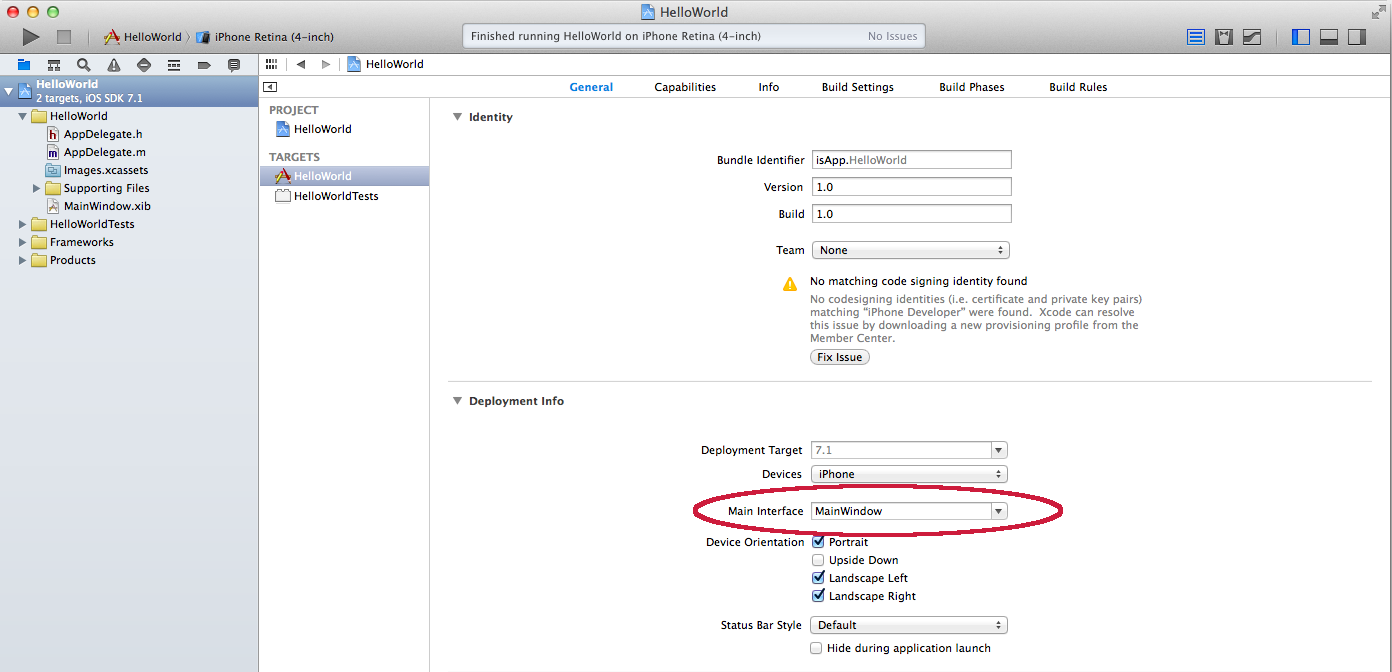
UIWindow dell’applicazione. Impostate quindi tale file come file di interfaccia per il vostro progetto: dopo aver selezionato il nome del progetto, selezionate il nome della vostra applicazione sotto
Targets quindi in
Main Interface selezionate
MainWindow.

In una
Window-Based Application l’oggetto
Window presente in
MainWindow.xib è anche collegato al codice attraverso un
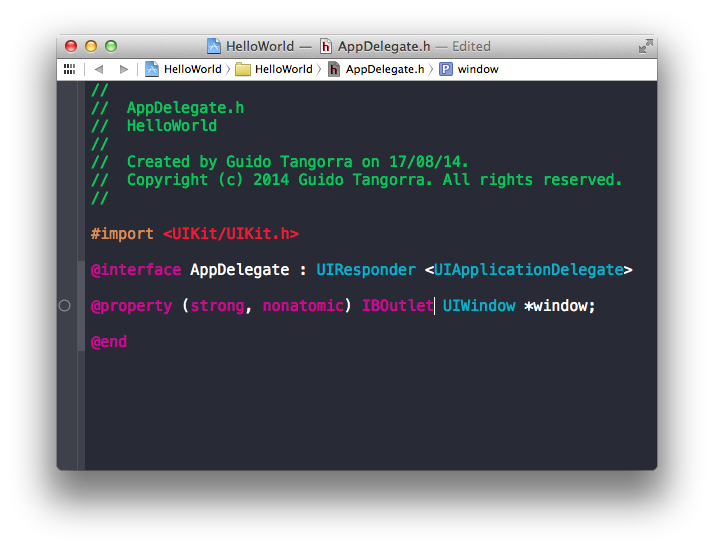
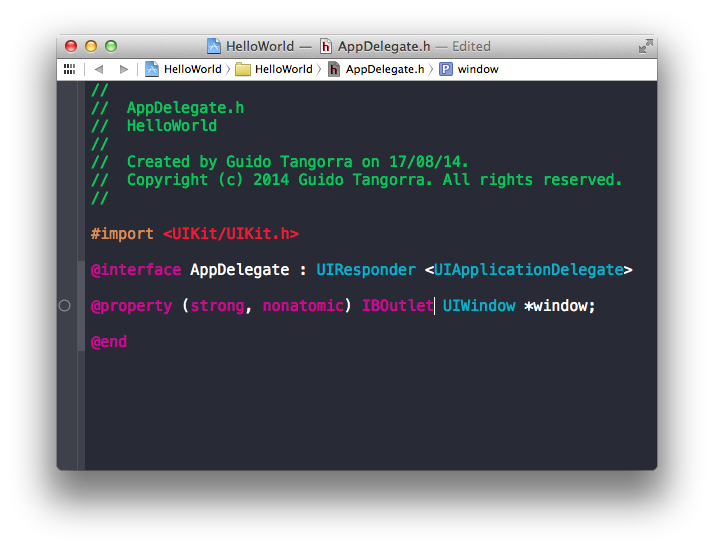
Outlet. Quindi selezionate il file
AppDelegate.h e cambiate la riga:
@property (strong, nonatomic) UIWindow *window;
in:
@property (strong, nonatomic) IBOutlet UIWindow *window;

Ora tornate in
Interface Builder selezionando il file
MainWindow.xibE' necessario che
Interface Builder sappia che il codice principale della vostra applicazione si trova nel file
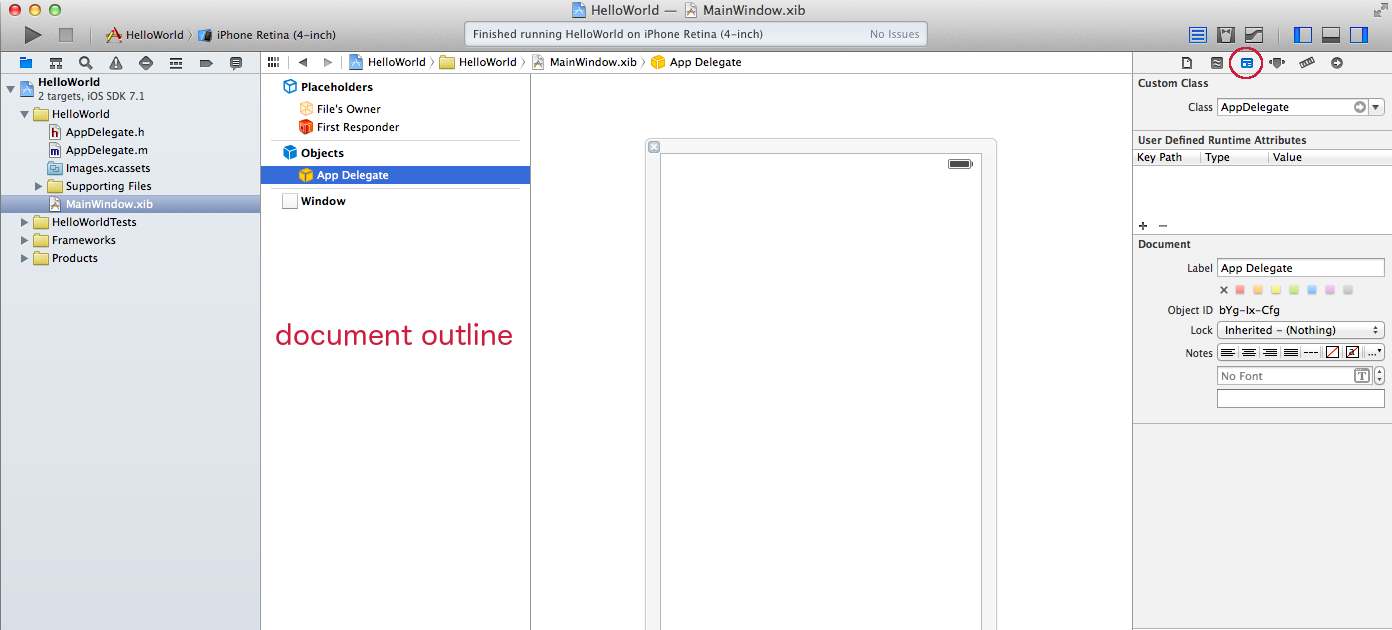
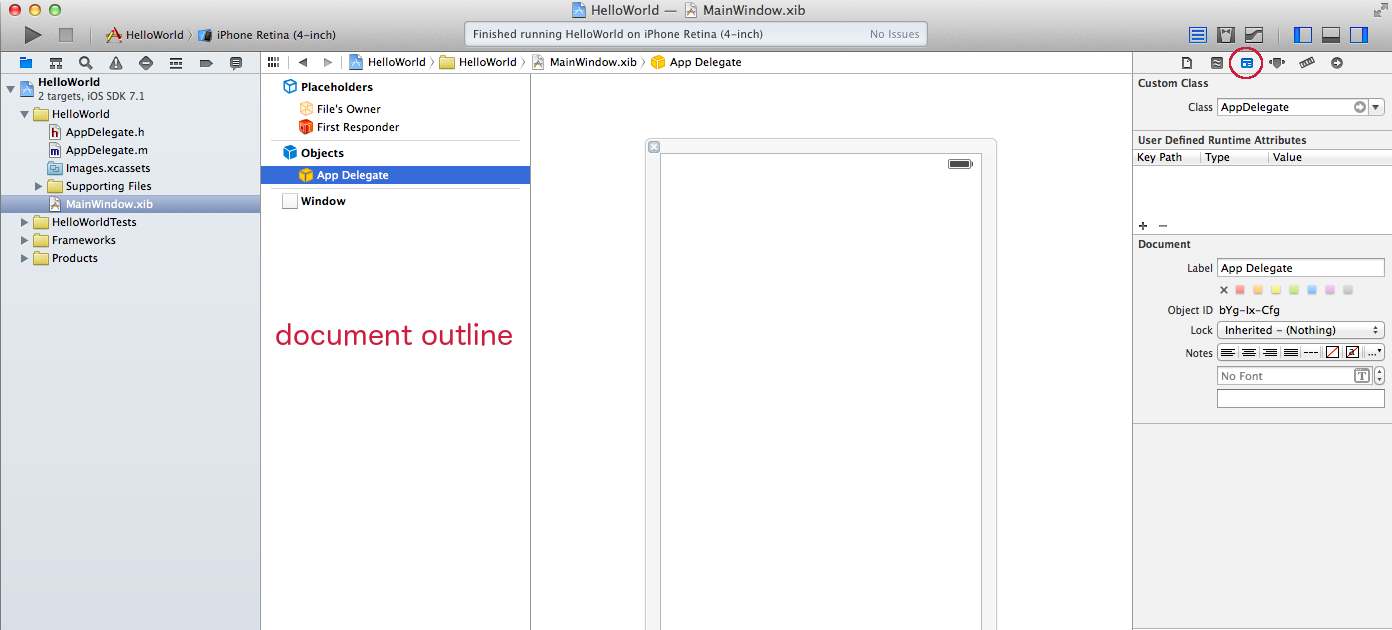
AppDelegate, quindi nella
Document Outline selezioniate
App Delegate e nell’
Identity Inspector come classe proprietaria selezioniate
AppDelegate.

Dovete infine far sapere che l’oggetto
UIWindow è collegato alla vostra istanza
UIWindow nel file
AppDelegate.h.
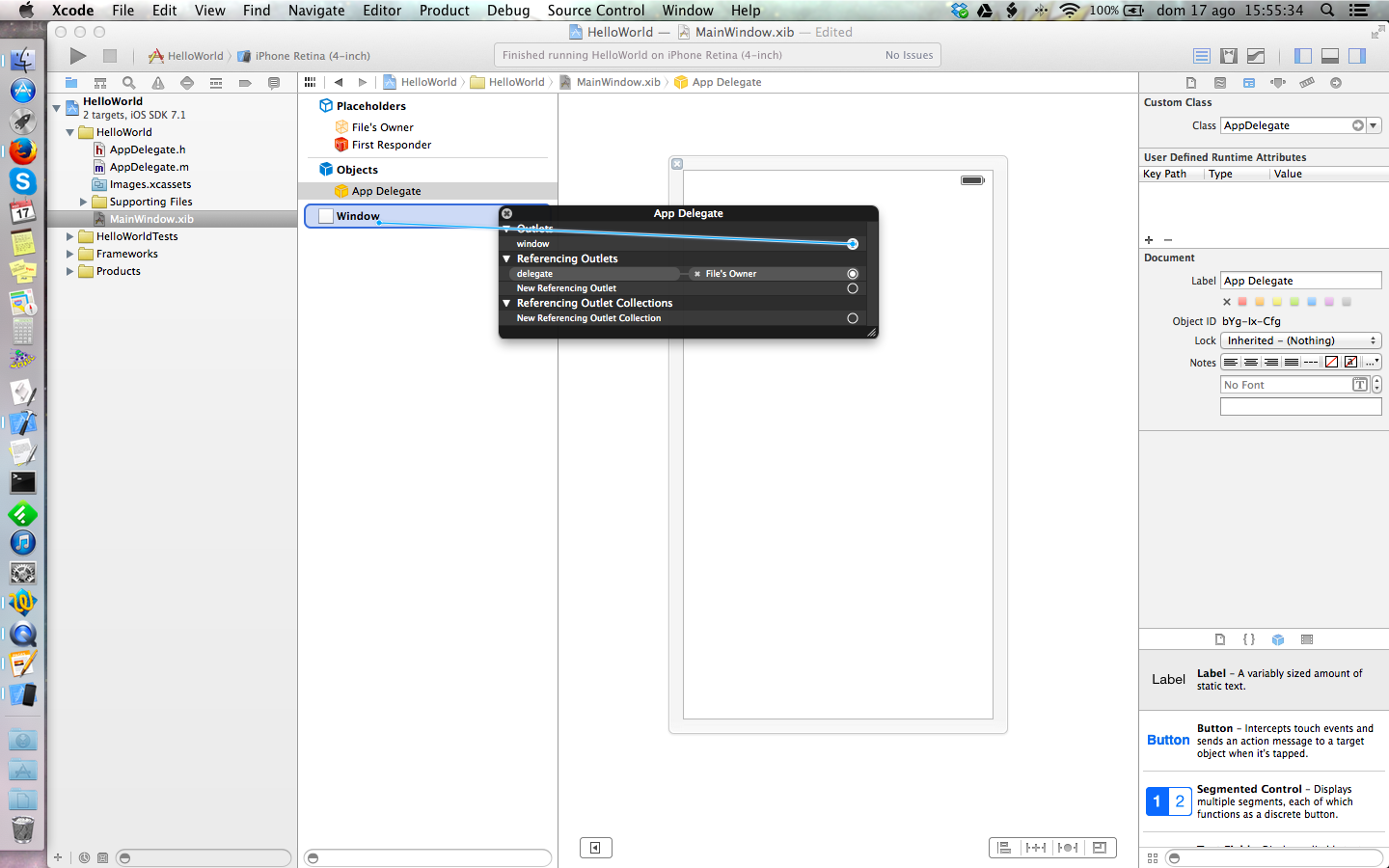
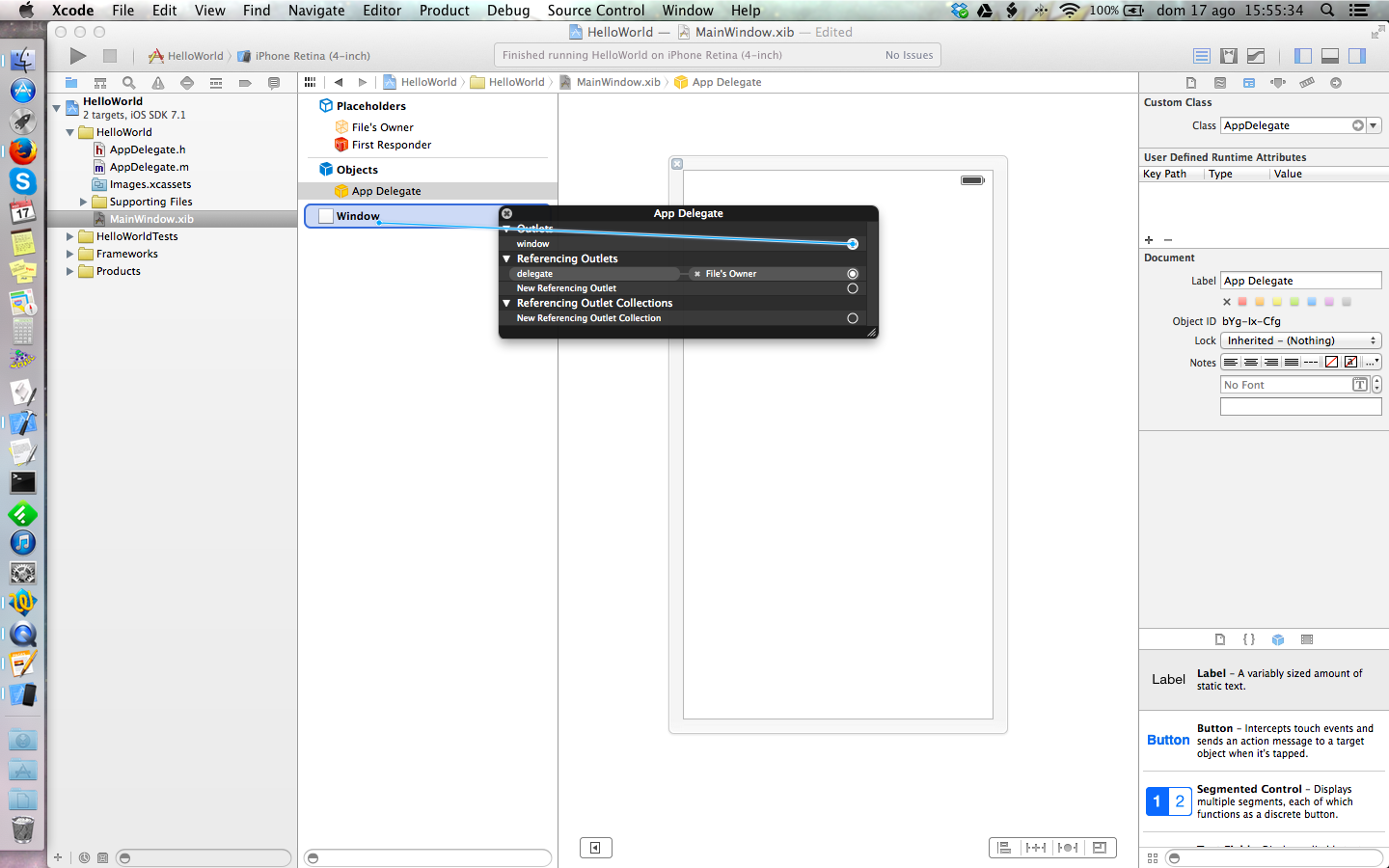
Fate
ctrl-click su
App Delegate nella
Document Outline, si aprirà un popup con elencati tutti gli
Outlet che avete creato nel file
AppDelegate.h, in questo caso avrete soltanto il vostro oggetto
window. Ora dovete cliccare sul cerchietto accanto all’
Outlet e trascinarlo su
Window nella
Document Outline.

Avete terminato! Avete appena creato una
Window-Based Application in Xcode 5!.
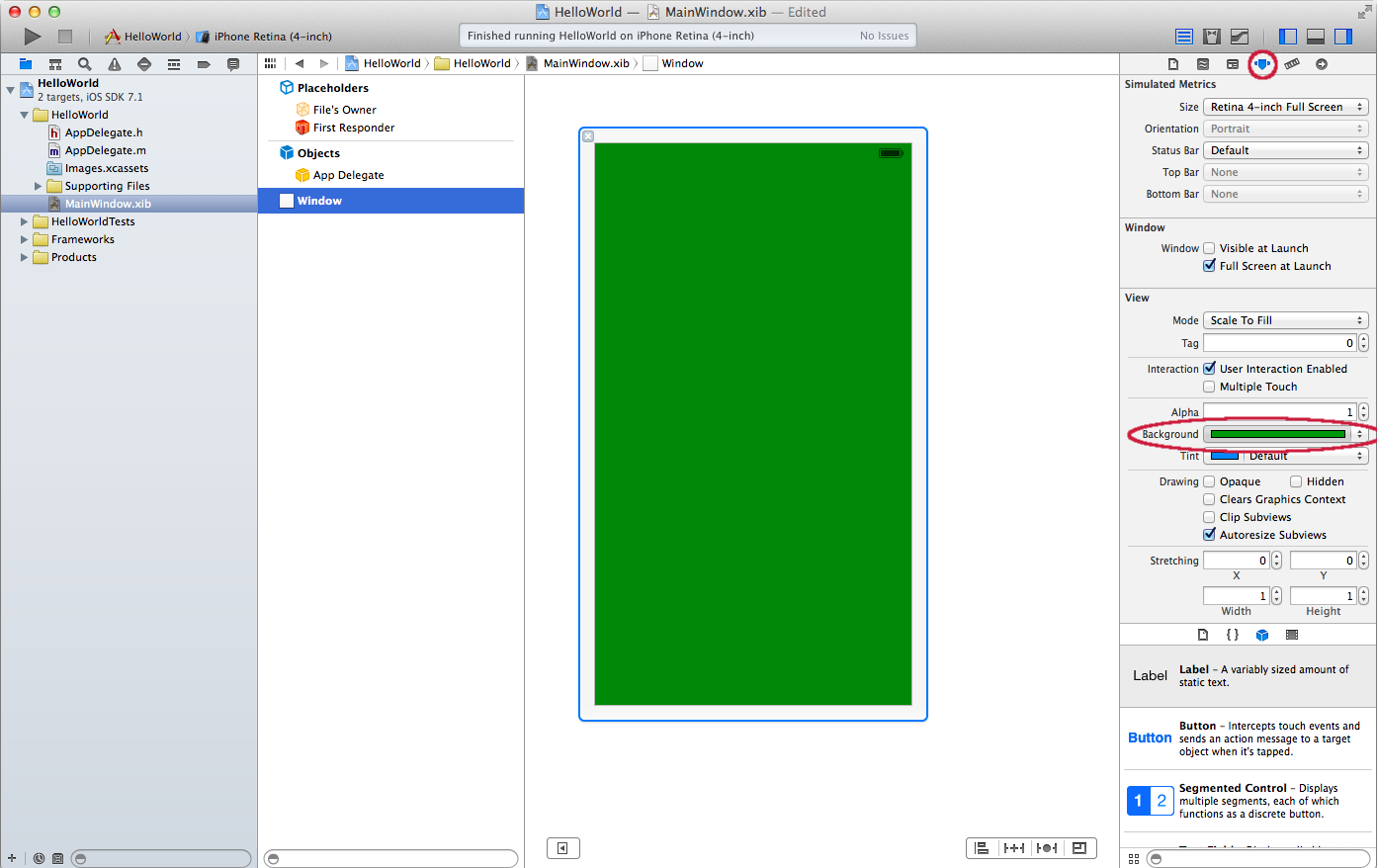
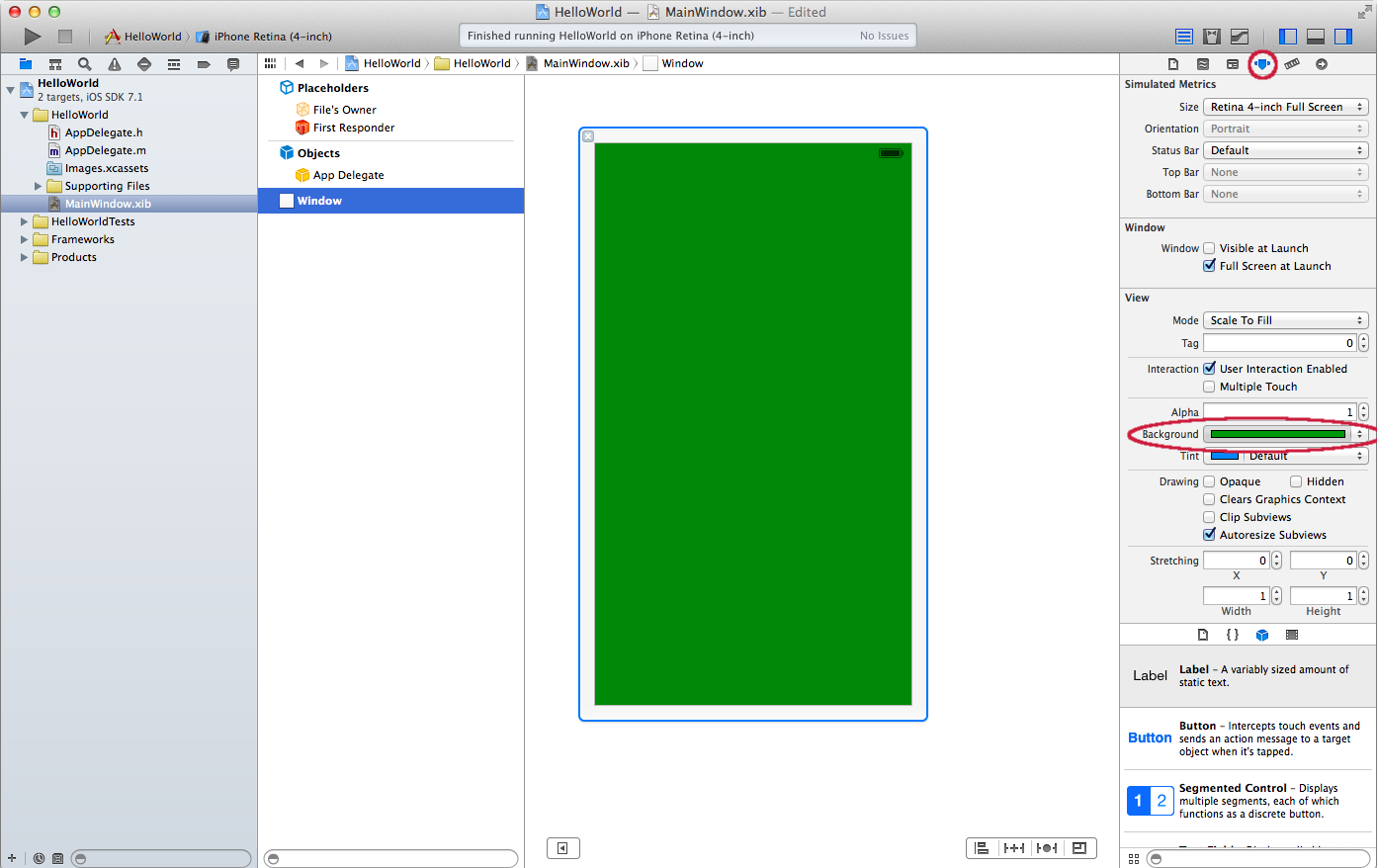
Per verificare che tutto funzioni correttamente potete provare a cambiare il colore di sfondo della
Window in
Interface Builder. Selezionate quindi
Window nella
Document Outline e nell’
Attribute Inspector cambiate colore da bianco a verde.

Eseguite e controllate che tutto funzioni correttamente.
You have no rights to post comments